
Google wird streng
Seit Jahren empfiehlt Google bereits den Einsatz von responsiven Websites (die sich an verschiedene Bildschirmgrößen anpassen, insbesondere an Handys). Das ist gut so, denn es gab niemals eine universal einheitliche Bildschirmgröße für alle – erst recht nicht bei der riesigen Auswahl mobiler Geräte, die uns heute zur Verfügung stehen.
Eine responsive Website passt sich verschiedenen Bildschirmgrößen an und hat mindestens zwei Darstellungsmodi (Desktop und mobil).

Die mobile Version muss für kleine Bildschirme geeignet sein. Das heißt, die Schrift muss groß genug sein, um auf dem kleinen Screen noch erkannt zu werden. Die Buttons und Links müssen so dargestellt sein, dass Touchscreen-Benutzer sie treffen können, sie dürfen also nicht zu eng beieinander liegen. Überflüssige Grafiken sollen ausgeblendet werden und generell soll das Web so wenig speichern wie möglich, damit die Seite auch unterwegs mit schlechtem Empfang ladbar ist.
Laut Google spielt ab dem 21. April die Mobilfreundlichkeit eine große Rolle beim Suchergebnis-Ranking für mobile Geräte (Handys und Tablets). Google erklärt, nicht mobile Webs würden ab dann „massiv“ herabgestuft.
Was genau tatsächlich passiert, wird sich noch zeigen, aber fest steht, dass auch Websites ohne mobile Version weiterhin von Google erfasst werden – noch. Für Webs, die hauptsächlich am Desktop genutzt werden (beispielsweise BtoB-Webs; Google Analytics überprüft das) oder die wenig Wert auf Google legen, bleibt alles beim Alten.
Nichtsdestotrotz bleibt das Thema auf lange Sicht für alle relevant. Schon jetzt gehen fast drei Vierteil aller Internetnutzer über 19 Jahre mobil online, und die Tendenz steigt. Außerdem wissen wir nicht, welche Geräte in der nahen Zukunft noch auf unsere Webpräsenzen zugreifen. Eine flexible Website unabhängig von einer bestimmten Bildschirmgröße ist also sehr wichtig.
Bist du responsiv?
Drei Arten, eine responsive Website zu überprüfen
Wenn du nicht weißt, ob deine Site responsiv funktioniert, gibt es mehrere Arten es festzustellen.
1. Die einfachste: Du ziehst mit der Mouse an der Ecke deines Browserfensters und verkleinerst es bis etwa auf Smartphone-Größe. Wenn sich die Anzeige nicht verändert, ist das Ergebnis auch nicht responsiv.
2. Google stellt ein Test-Tool zur Verfügung: https://www.google.com/webmasters/tools/mobile-friendly/
Aber aus meiner Erfahrung ist das nicht 100% zuverlässig.

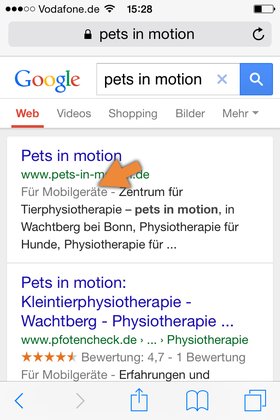
3. Oder du rufst deine Website mit einem mobilen Gerät auf. Das Erscheinungsbild auf einem Handy sagt dir, ob deine Website mobil optimiert ist. Das kann immer ein Entscheidungskriterium sein für Webbesucher, die unterwegs surfen.

Content bleibt, Gestaltung wird geändert. Kein Grund zur Panik, aber Grund zu handeln
Drei Webtypen, drei Lösungen Statische Web
Vor etwa 10 Jahren noch wurden die meisten Websites von Hand in HTML programmiert und konnten nicht ohne extra Software gepflegt werden. Content Management Systeme waren zu der Zeit relativ teuer
und oft individuell programmiert. Wer noch ein Web aus dieser Zeit oder eine individuell programmierte HTML-Seite hat, sollte spätestens jetzt umsteigen.
Sprich mich gern dazu an, wir können deine Webpräsenz so umwandeln, dass alles reibungslos abläuft, ich kann dich beraten, damit du das selbst erledigen kannst, oder du lernst und erledigst alles
in einem Workshop übers Wochenende.
Baukasten-Systeme
Kleine Content Management Systeme wie die Baukasten-System von 1und1 oder Jimdo lassen sich relativ einfach umstellen. Neue responsive Templates stehen schon zur Verfügung und müssen nur eingeschaltet werden. In der Regel wird der ganze Inhalt übernommen, und nur kleine Anpassungen an der Grafik sind nötig. Natürlich wird die Website anschließend ein wenig anders aussehen, hoffentlich aufgeräumter und klarer. Einige Kunden müssen sich vielleicht auch von dem einen oder anderen liebgewonnen Detail verabschieden.
Content Management Systeme
Wer ein großes Content Mangement System wie Joomla, Drupal oder Typo 3 betreibt, braucht jetzt eine mobile Version seines Templates. Das muss zusätzlich programmiert werden. Jetzt ist vielleicht auch eine gute Zeit, die Website auf den Prüfstand zu stellen und über ein Relaunch nachzudenken. Anschließend kann eine neue responsive Website entworfen werden (mitsamt dem alten Inhalt) oder ein fertiges responsives Template gekauft und angepasst werden.
